如何修改WordPress页面导航Banner背景图和静态文件缓存?
一.何为WP页面导航Banner背景图和静态文件缓存
1.页面导航Banner背景图

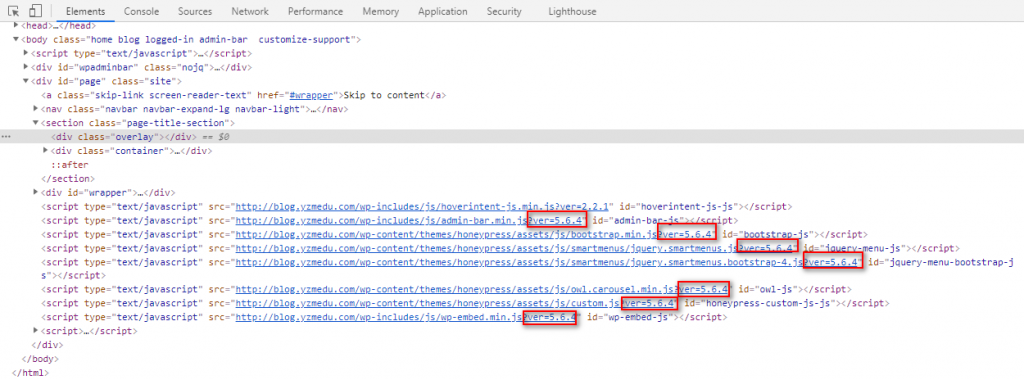
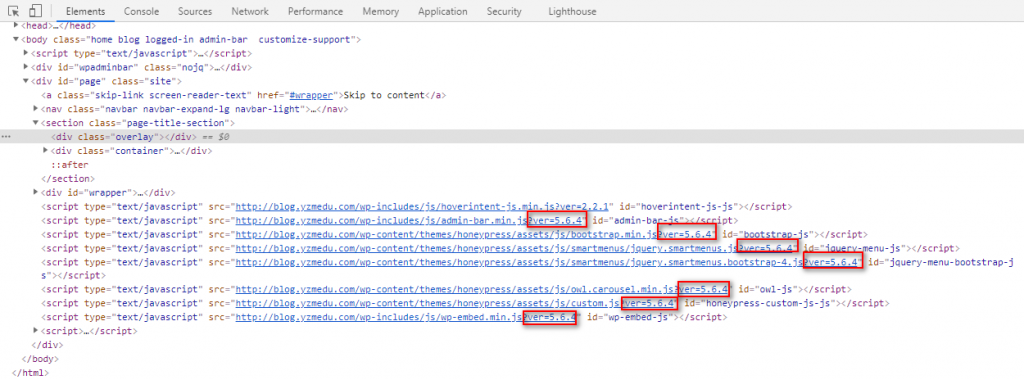
2.静态文件一般为整个博客上的js和css文件
#一般wp的静态文件后面会带有版本号,这个版本号一般与wp的版本一致

二.修改这个Banner背景图要改两处:css样式中的url和css文件后面的ver数字,不然客户端一直会用缓存,我们不可能要求所有用户都在浏览器中清除自己的缓存.
如果直接修改背景图的名字page-title.jpg为其他名称那可直接修改,不用按本文来修改,路径变客户端浏览器的图片自然会自动更新,这儿说的主要是新文件名还是page-title.jpg的情况下,如何更改样式的问题.
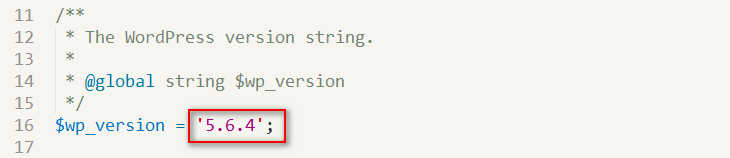
1.修改wp版本号
/usr/local/nginx/html/http/blog/wp-includes/version.php

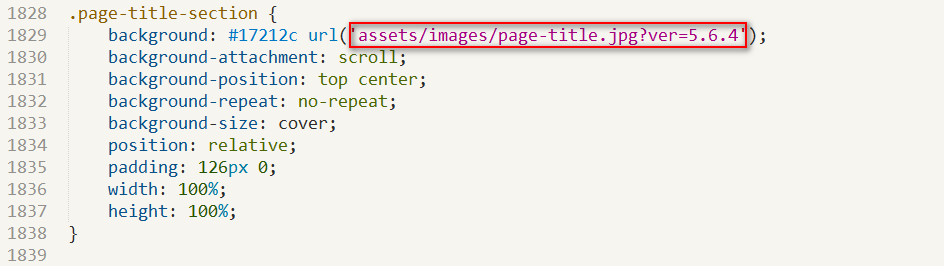
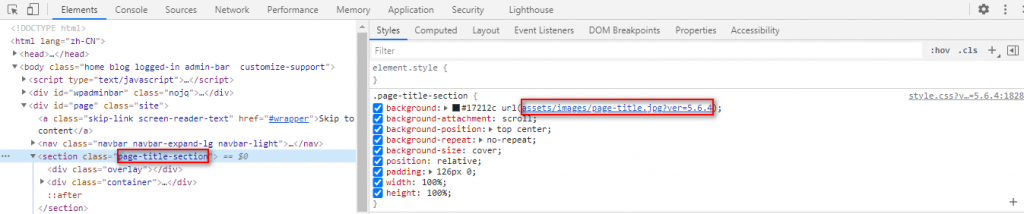
2.修改css内容
/usr/local/nginx/html/http/blog/wp-content/themes/honeypress/style.css

保存后即可修改,这样整个blog网站上的所有静态文件后的ver后的数字都会发生变化,同时图片名为page-title.jpg的背景图也会发生变化.


是不是很容易,搞定!!!
1 COMMENT